
Learn how to select the best technology stack for your project. Find out what factors to consider and tips on making the right decision. Subscribe to our newsle
The tech world is changing fast, and software development is at the heart of it. Whether you're building the next big social platform, streamlining enterprise solutions, or designing an app to revolutionize healthcare, choosing the right tech stack is crucial. But how do you decide which combination of frameworks, languages, and tools will shape the foundation of your product in 2025?
This blog post will guide you through what tech stacks are, how they impact your development processes, the components they’re built on, and the best software stacks for 2025 (with real-world examples). Plus, we’ll wrap up with actionable tips to choose your ideal tech stack for your next project.
Think of a tech stack as the “toolbox” behind any software application. It’s a combination of technologies—both frontend (what users see) and backend (how the magic happens behind the scenes)—that together power your software. Essentially, a tech stack defines how your product performs its function. Frontend technologies are responsible for the client side of the application, shaping the user experience and interface.
Per Gartner’s* Emerging Tech Report 2024*, 70% of new digital initiatives will be built using composable architecture principles—including modular tech stacks—by 2025. (Gartner Emerging Trends Report, 2025)
For example, a simple e-commerce website might combine hypertext markup language (HTML) for structuring web pages, CSS for design, and JavaScript for interactivity on the frontend. On the backend, it could use Python for the logic, Django as a web framework, and PostgreSQL for database management.
Your chosen tech stack deeply influences every aspect of your project, big or small. The tech stack you select shapes each stage of the software development process, from planning and setup to deployment and maintenance. Here’s how:
Integrating the right stack components is essential for delivering a functioning software product that meets your business goals.
Companies with a well-optimized software stack see a 200% boost in conversion rates, and 87% of users are less likely to churn after a seamless interaction.
Let’s build smarter!
A technology stack is typically divided into two primary categories—frontend and backend—and sometimes a supporting layer referred to as a development environment. Here’s what each contains:
Frontend Stack:
This includes everything users interact with directly in their browser, such as HTML, CSS, and JavaScript frameworks.
Backend Stack:
The backend stack is the collection of server-side technologies—including programming languages, frameworks, databases, and server infrastructure—that power a website or application behind the scenes. It ensures smooth operation and handles business logic, authentication, and database interactions. Common backend languages include Python, Ruby, Java, and PHP. Databases like MySQL, PostgreSQL, and MongoDB are used for data storage, which is crucial for managing, retrieving, and scaling application data efficiently.
Runtime Environments:
Tools like Node.js serve as runtime environments, providing the software platform necessary for applications to run and enabling cross-platform compatibility.
Development Tools and Environment:
This layer includes code editors, version control systems, and package managers. Before starting development, it is essential to install and configure the necessary software, tools, and libraries to ensure a proper setup.
All these components integrate to form robust software systems, enabling the development and deployment of complete solutions.
This layer focuses entirely on the user experience and interface. Popular famous frontend stacks include frameworks and tools like:
The backend drives the functionality of your application, including databases, server interactions, and APIs. Components include:
When it comes to building a robust tech stack, the operating system is the bedrock upon which all other software components rest. It acts as the essential platform that enables your chosen programming languages, frameworks, and tools to function together seamlessly.
For most web development projects, the top operating systems are Linux, Windows, and macOS—each offering unique advantages:
Ultimately, the right operating system is a key component in building a high-performing, reliable, and future-proof technology stack.
4. Microsoft’s .NET Stack
5. JAMstack (JavaScript, APIs, and Markup)
6. Python Django Stack
7. Android Kotlin Stack
8. Spring Stack (Java)
9. Flutter Stack
10. Serverless Tech Stacks
11. AI & Machine Learning Development Stack
12. Blockchain Development Stack
Use case: Provides the foundation for decentralized applications (Dapps) and secure, transparent digital transactions.
Components: Blockchain platforms like Ethereum, Hyperledger, and Solidity programming make it possible to create and manage smart contracts.
Example: Ethereum’s framework supports a wide range of applications, from cryptocurrency transactions to decentralized finance (DeFi) tools.
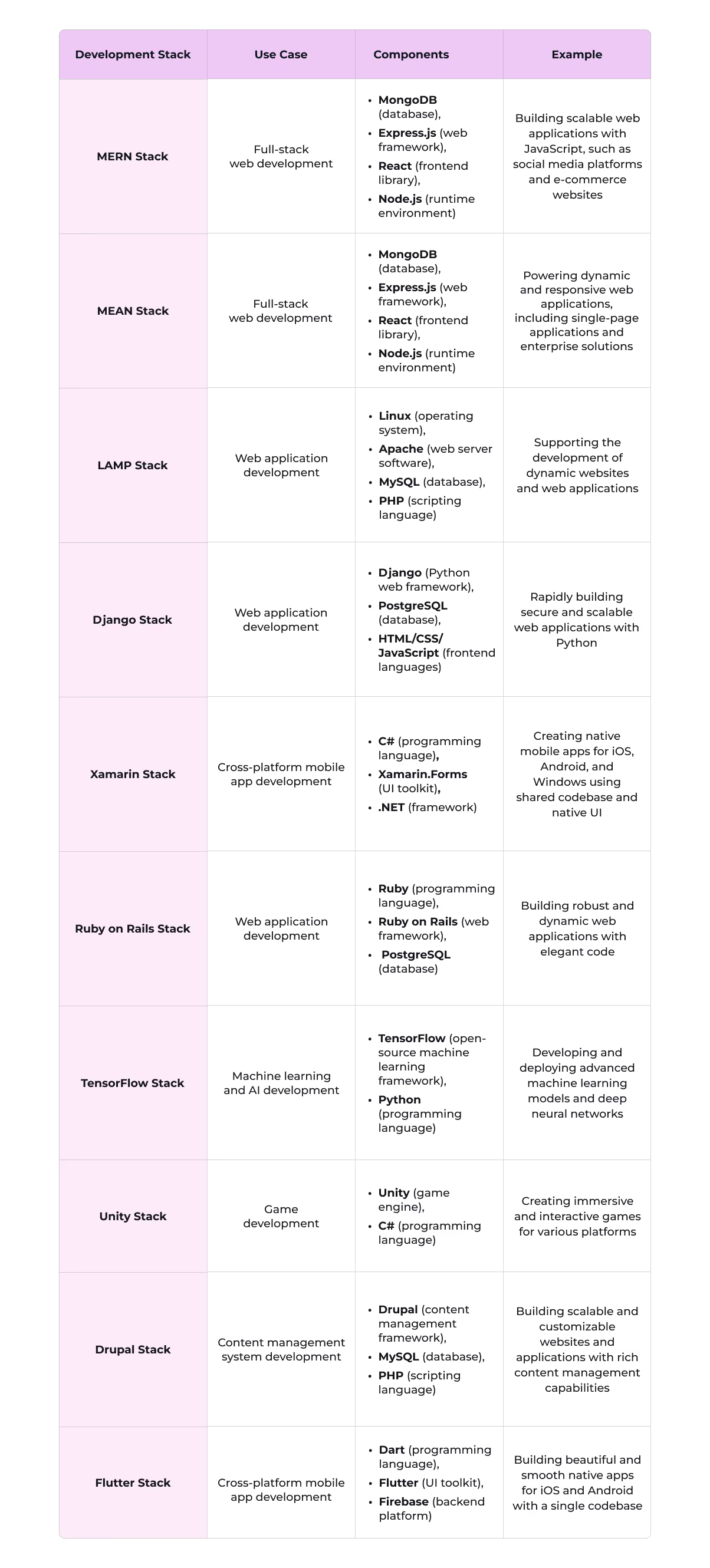
When exploring real-world examples, it's important to note that a modern tech stack can range from simple frameworks to an advanced technology stack, depending on the size, complexity, and functionality of your project. For larger or more complex projects, selecting an advanced technology stack ensures performance and scalability. Additionally, hiring skilled software developers with expertise in your chosen stack is crucial for building and maintaining high-quality web apps and web applications.

Explore these software development stacks to find the ideal one that aligns with your project requirements, development goals, and team expertise. Remember to consider factors such as community support, scalability, compatibility with your target platforms, and the importance of deploying your application to a production environment.
Ruby on Rails continues to shine as a popular tech stack for web development in 2025, thanks to its blend of simplicity, flexibility, and scalability. At its core, the Ruby on Rails stack brings together the expressive Ruby programming language, the powerful Rails framework, and a reliable database such as MySQL or PostgreSQL. This combination empowers web developers to build web applications quickly, efficiently, and with a strong emphasis on code quality.
One of the standout features of Ruby on Rails is its focus on developer productivity and maintainability. The stack’s convention-over-configuration philosophy means developers can spend less time on setup and more time on building features that matter. With built-in support for routing, templating, and internationalization, Rails makes it easy to create complex, interactive user interfaces and scalable multi-platform applications.
The Ruby on Rails community remains vibrant and active, offering a wealth of libraries, gems, and plugins that extend the stack’s capabilities. This active community ensures that best practices are shared, security updates are frequent, and new features are continually added—making it a future-proof choice for web development.
In 2025, Ruby on Rails is expected to remain a go-to tech stack for startups and established companies alike, especially those looking to launch web applications rapidly without sacrificing scalability or maintainability. With its robust architecture, strong focus on code quality, and supportive ecosystem, Ruby on Rails is an excellent choice for web developers aiming to build fast, reliable, and scalable web applications.

Look Toward Developer Experience
A good developer experience can accelerate your project. Choose technologies backed by a thriving community, active forums, and comprehensive documentation. These resources can make development smoother and help resolve issues faster.
Consider your Budget
Analyze your budget carefully. Open-source tools can minimize costs but may lack premium support, while proprietary tools often come with licenses but offer dedicated support and advanced features. Weigh the trade-offs to find the best fit for your financial plan.
Evaluate Security
Prioritize security by ensuring your stack includes robust encryption, frequent security updates, and active vulnerability patches. This is especially critical for projects involving sensitive user data or financial transactions.
Understand the Project Requirements
Take time to thoroughly evaluate the type, size, and scope of your project. Is it a small app or a large-scale platform? What are your performance expectations and user needs? These considerations are crucial before deciding on the right technology stack. Choosing the right tech based on these requirements ensures your project is set up for success and future scalability.
Focus on Scalability
Think beyond the present. If your project grows, will your chosen stack handle increased user traffic, data, and functionality? Selecting the right tech stacks that align with your long-term growth vision can save time and resources down the line.
Plan for Data Processing Needs
For projects expected to handle large volumes of information or events, consider data processing capabilities as a key factor. The ability to efficiently process and analyze data is essential for supporting analytics, business intelligence, and future scalability.
Choosing the right technology stack is as much about understanding your project goals as it is about understanding the strengths of each tool and framework. Think of it as setting the foundation for your project’s success—get it right, and everything else will follow naturally.
Want to explore more about choosing the best tech stack for your project? Stay updated with the latest trends and deeper insights into software development stacks by subscribing to our newsletter.