.avif)
A static, outdated site can harm credibility, reduce engagement, and push users toward competitors with sleeker, faster, more adaptable platforms.
But here's the good news: future-proofing your website for 2025 and beyond is entirely possible.
This guide will take you through actionable strategies to ensure your site remains functional, scalable, and aligned with the latest technological trends. Whether you're a website owner, small business, or digital marketer, these tips will give you the tools to stay ahead of the game and provide the best user experience.

The success of a website comes from its ability to adapt to changing user needs and technological advancements. It means:
A well-prepared, flexible website can adapt to emerging trends, saving you time and money on frequent redesigns.
An up-to-date website reflects professionalism and builds trust with your audience.
Modern, optimized sites drive engagement and create positive relationships with users.
Staying ahead technologically positions you as an industry leader.
A website designed for growth needs a solid foundation in scalability. Your technology stack should allow for modifications as your traffic, content, and functionality requirements grow.
A robust content management system (CMS) is the backbone of any scalable website. Look for these features:
Choose a CMS like WordPress, Drupal, or a headless CMS. These allow you to add or remove features as your business evolves.
Your CMS should seamlessly integrate third-party tools, APIs, and services for added functionality as you grow.
Opt for platforms that release frequent security patches and feature updates to keep your website secure and functional.
Breaking your site into reusable components with modular design reduces both time and costs for updates. Think buttons, media widgets, and page layouts tied together by a clean design system. This scalable approach helps future-proof visual consistency while supporting quick tweaks when needed.
Scalable websites can handle traffic surges without breaking down. This can be achieved through:
Your hosting provider should support Content Delivery Networks (CDNs), efficient caching, and load balancing to optimize performance during high-demand periods.
Your site's design impacts both usability and longevity. While trends come and go, prioritizing timeless, user-focused design principles ensures your website doesn't age quickly.
Responsive design ensures your website adjusts smoothly to fit devices of any size. With over 60% of global internet traffic coming from mobile devices, having a mobile-first approach is vital. Complement this by incorporating adaptive layouts that optimize performance based on screen resolution or device type.
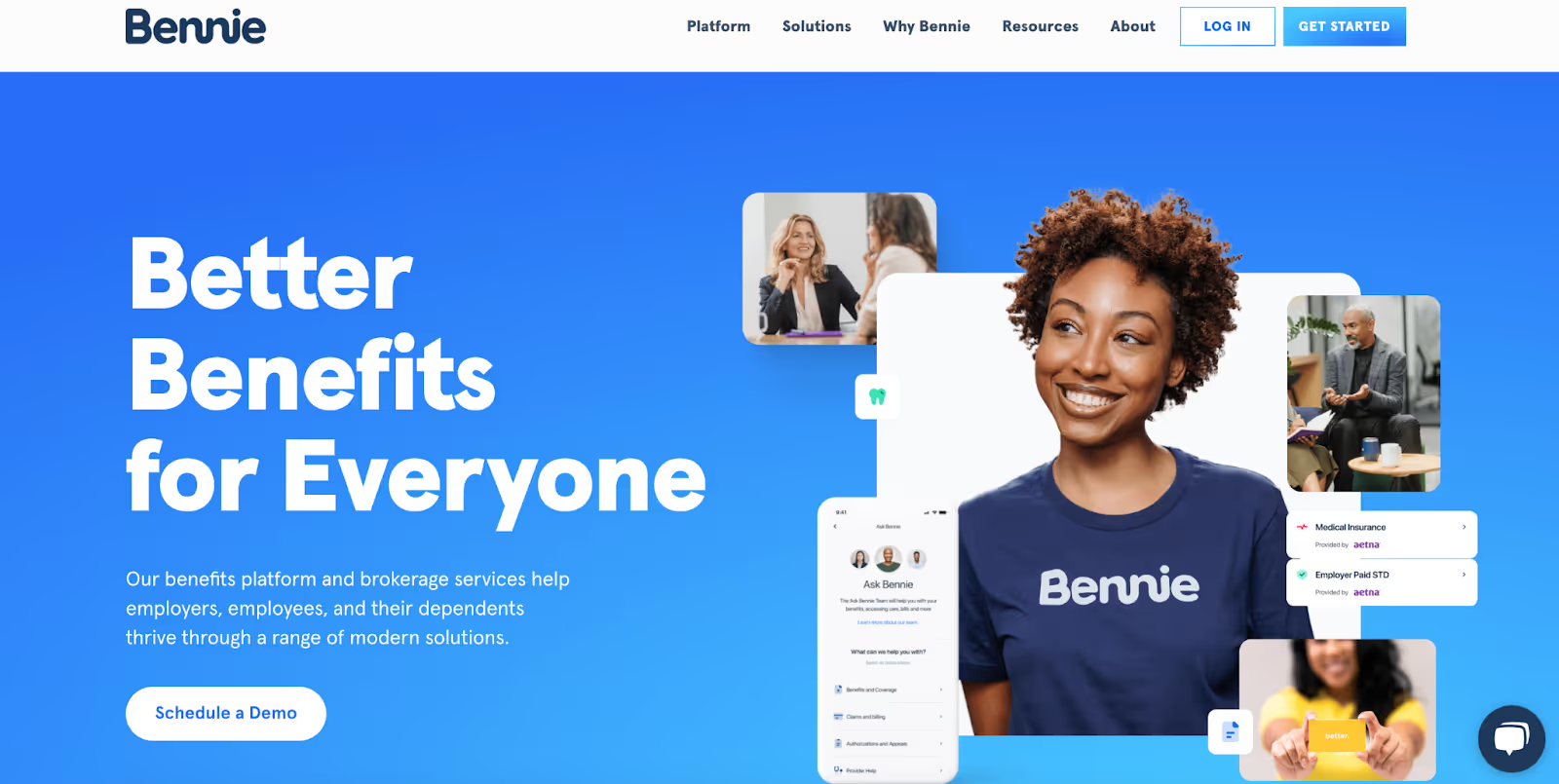
Check out Bennie’s website. Their employee benefits platform showcases minimalism at its finest with clean lines, vibrant colors, and a sharp focus on key messaging.
Example:
The employee benefits platform Bennie is an example of minimalism and responsiveness in design. The site uses clean lines, vibrant colors, and a clear focus on key messaging.

Timeless designs favor clean and intuitive layouts. Avoid relying too heavily on trendy gimmicks that may become outdated in a year. Simplicity equals reliability.
Adhering to the Web Content Accessibility Guidelines (WCAG) helps make your website accessible and welcoming to individuals with disabilities. This also protects you from legal risks and expands your audience base.
Features like alt text for images, keyboard-friendly navigation, and content scalability ensure ease of use for everyone.
Choose frameworks like React or Next.js, which allow flexibility while enabling fast-loading, dynamic user interfaces.

Search engine optimization (SEO) ensures your site thrives on search engines like Google, regardless of algorithm updates.
With the majority of internet traffic coming from mobile devices, it’s crucial to have a responsive site that performs well on all devices.
Schema markup helps search engines understand your content better, displaying details like product prices, star ratings, or business hours directly in search results. This boosts click-through rates.
Continuously update existing high-ranking pages with new insights and relevant keywords. This refresh keeps your website performing well in search rankings.
Never stop iterating on your content strategy to match user intent.
Users now search more conversationally, especially with voice searches. Adjust your content to target natural, specific queries in addition to general keywords.
A fast, smooth website keeps users clicking, and it also meets Google’s core web vitals metrics.
Use next-gen formats like WebP to compress images without sacrificing quality. Lazy loading ensures images only appear when users scroll to them.
Improve load times by minimizing file sizes, removing redundant code from HTML, CSS, and JavaScript.
Distribute your content globally using CDNs to provide faster load speeds, no matter where your user is located.
Use tools like Google’s PageSpeed Insights or GTmetrix to analyze potential slowdowns and their sources.
With evolving digital threats, you cannot compromise on security.
Protect your website by using HTTPS and SSL/TLS protocols to ensure all data shared between users and your site remains encrypted. This not only protects sensitive information like login credentials and payment data but also improves your site's SEO, as Google penalizes non-secure sites and prioritizes secure ones in search rankings.
Perform regular security audits to identify and address vulnerabilities before they become major issues. Use automated tools to scan for malware, outdated plugins, or other weak points in your system. Back this up with manual checks for any unusual activity or potential risks that automated tools may miss.
Ensure your website complies with privacy regulations such as GDPR, CCPA, and other local data protection laws. This includes obtaining explicit user consent for cookies, providing clear privacy policies, and giving users control over their personal data. Being transparent about how data is collected and used builds trust and helps avoid legal penalties.
Set up automated backups to safeguard your data and ensure business continuity in the event of breaches, hardware failures, or accidental deletions. Store backups in secure, offsite locations or on cloud services. Testing your backup recovery process regularly ensures you’re always prepared to restore critical data quickly.

Artificial intelligence (AI) is no longer a buzzword but a valuable tool in website functionality.
Enhance your customer service experience with AI chatbots that operate around the clock to assist customers. These bots can answer frequently asked questions, recommend relevant products or services based on user preferences, and resolve common queries quickly. By reducing response times and improving accuracy, AI chatbots can help build stronger customer relationships.
AI tools have the power to analyze user behavior, preferences, and purchase history to deliver highly tailored product or content recommendations. This level of personalization not only boosts engagement but also increases conversion rates, making customers feel understood and valued while driving sales growth.
With AI-driven predictive analytics, businesses can use vast amounts of data to forecast trends, customer behavior, and market shifts. This enables better decision-making, allowing you to strategize effectively and stay ahead of the competition. Whether it's inventory management or targeted marketing, predictive analytics gives you a competitive edge.
AI can power interactive features like dynamic search filters, voice-activated commands, and virtual assistants that improve user experience on websites and apps. These features create a more engaging and intuitive experience, encouraging users to spend more time interacting with your brand.
Assumptions don't drive business growth, but data does. Advanced analytics are your guide to optimization.
Leverage platforms like Google Analytics or Mixpanel to track audience behavior, bounce rates, and conversion points.
Visualizations from tools like Hotjar reveal where users click and hover most often, allowing you to optimize layouts.
Metrics like load times, traffic sources, customer demographics, and CTRs guide targeted improvements.
Set up automated reports to stay informed about your website’s health and opportunities for growth in real time.

Websites must evolve with business goals and traffic surges.
Break large systems into independent, self-contained modules that can be developed, deployed, and scaled individually. This approach enhances flexibility, makes troubleshooting easier, and allows teams to work on different components without interfering with the entire system.
Platforms like AWS, Microsoft Azure, and Google Cloud offer highly scalable solutions that allow you to adapt to increasing workloads during traffic spikes. With features like load balancing, auto-scaling, and pay-as-you-go pricing, cloud hosting ensures your system remains reliable and cost-effective even during unpredictable demand surges.
Invest in hosting solutions equipped with advanced hardware, such as solid-state drives (SSDs), for faster load times and improved performance. SSDs not only speed up data transfer but also make it easier to scale resources as your user base grows, ensuring your infrastructure is prepared for future demands.
Future-proofing your website isn’t just about preparing for what’s next; it’s about building a foundation that supports growth, performance, and innovation.
The future starts today. Take that first step by evaluating your site’s scalability, performance, and engagement metrics.