
Explore the top frontend frameworks for 2025—React, Vue, Angular, Svelte,Solid.js & more. Compare features, performance, use cases, and get expert picks for you
Frontend development is evolving faster than ever. For web developers and software engineers, finding the best frontend framework is critical to creating seamless, engaging, and optimized user experiences. But with so many evolving frontend development frameworks, which ones deserve your attention in 2025?
This blog explores the top 10 best frontend frameworks in 2025, their standout features, and how to choose the right one for your web development projects. Whether you're aiming for lightning-fast performance or dynamic, highly interactive web applications, these frameworks have you covered.
Frontend frameworks simplify the process of building user interfaces by providing developers with pre-written code libraries and tools. Rather than building every feature from scratch, frameworks offer a sturdy base to manage common functionalities like navigation, responsive design, and animations.
By leveraging these frameworks, developers save time, enhance code quality, and focus on creating functional, engaging user interfaces instead of re-inventing the wheel. Modern frameworks also often include features for state management, data flow, and reactive programming, making them essential tools in modern web development.
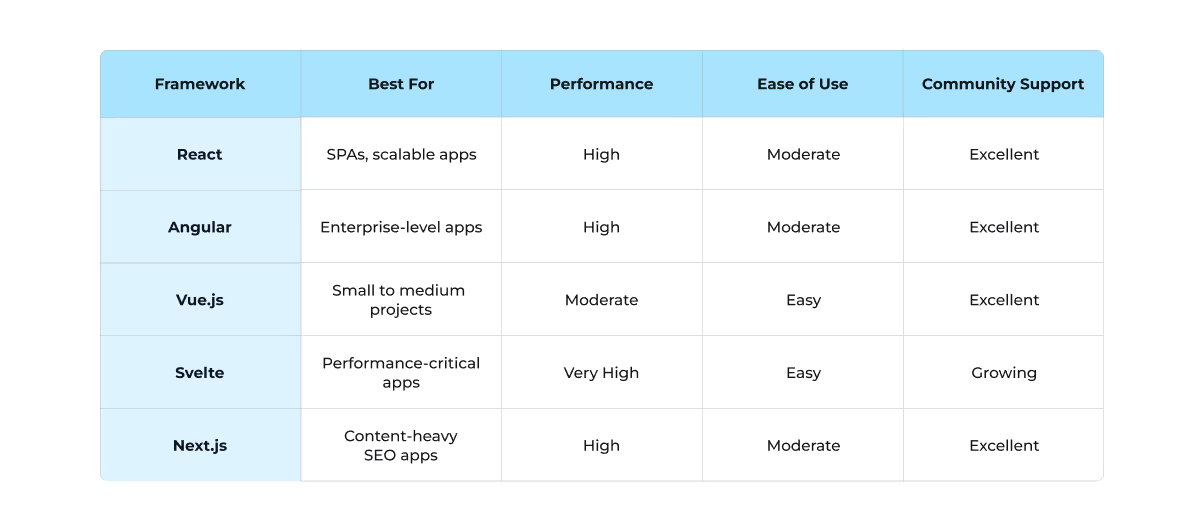
Here are the must-know frameworks leading the charge in frontend development:
Why It Stands Out
React remains an industry leader for building dynamic and scalable UIs. With its virtual DOM for high performance and robust community support, it's perfect for both small projects and enterprise-grade applications. It's also backed by Facebook, ensuring continuous innovation and long-term support.
Notable Features
Perfect For
Interactive, single-page applications (think dashboards or e-commerce platforms) and progressive web applications.
“Reusability is key in reducing bugs and coding quickly. The more I use a piece of code, the more confident and familiar I become with it, which in turn significantly speeds up my development time.”
— Robert Duchnik, frontend expert and author
2. Angular
Why It Stands Out
As a full-featured js framework maintained by Google, Angular provides everything developers need out of the box, from data handling to form management. Its two-way data binding simplifies syncing between the UI and data model, making it one of the best frontend frameworks for complex applications.
According to Stack Overflow 2023–2024 surveys, Angular consistently ranks in the top 4 most-used frameworks among professional developers.
Notable Features
Perfect For
Building complex, data-driven apps with enterprise-grade functionality and scalable applications.
Why It Stands Out
Vue.js maintains its reputation for simplicity, flexibility, and ease of integration. Its approachable learning curve makes it a favorite among beginner developers, while its versatility continues to attract seasoned professionals looking for a lightweight yet powerful JavaScript UI library.
Notable Features
Perfect For
Startups and small to medium-sized projects looking for fast, efficient development of dynamic web applications.
Why It Stands Out
Svelte makes waves by taking a compiler-first approach, which eliminates the runtime overhead found in other frameworks. This results in ultra-fast apps and leaner codebases, making it one of the fastest-growing in adoption for performance-critical applications.
Notable Features
Perfect For
Fast, lightweight applications where performance and load times are key considerations.
Why It Stands Out
Built on top of React, Next.js simplifies server-side rendering and static site generation, making it a favorite for SEO-friendly web applications and high-performance websites. It's an excellent choice for developers looking to create scalable and maintainable web applications.
Notable Features
Perfect For
Content-heavy websites, blogs, and e-commerce platforms with an emphasis on SEO and fast load times.
Why It Stands Out
Known for its opinionated framework structure, Ember.js promotes best practices and efficient workflows. It provides developers with everything they need, making it highly productive for building complex web ui frameworks.
Notable Features
Perfect For
Web apps requiring fast prototyping and high reliability, like SaaS platforms and enterprise applications.
Why It Stands Out
A classic yet widely-used CSS framework, Bootstrap is still relevant in 2025 for its simplicity and efficient grid system. Developers love it for responsive designs and rapid prototyping, especially when combined with other popular frontend frameworks.
Notable Features
Perfect For
Quick mockups, landing pages, and portfolio sites with a focus on mobile-first design.
Why It Stands Out
Tailwind CSS has taken over as a preferred utility-first CSS framework. By providing customizable classes, developers achieve pixel-perfect designs quickly without writing custom CSS, making it one of the best ui frameworks for design-focused projects.
Notable Features
Perfect For
Teams focused on design systems and unique, highly customized UI components.
Why It Stands Out
Alpine.js is the lightweight alternative to heavy frameworks. Its "Reactivity without React" approach enables dynamic interactions without complex dependency chains, making it perfect for adding interactivity to static sites.
Notable Features
Perfect For
Adding simple interactivity to static or smaller projects without the overhead of larger frameworks.
Why It Stands Out
Solid.js is like React but on steroids. By focusing on fine-grained reactivity, Solid.js pushes performance to new heights, making it a top contender among modern frameworks.
Notable Features
Perfect For
Developers seeking all the benefits of React but with better performance in interactive web applications.
Choosing the right framework comes down to:
According to the most recent Stack Overflow survey (2025), React, Angular, and Vue dominate the list of top frontend frameworks used by professional developers. However, newer frameworks like Svelte and Solid.js are gaining significant traction due to their performance advantages and innovative approaches to frontend development.

Svelte and Solid.js lead in terms of runtime performance, thanks to their innovative approaches to DOM handling and rendering speed.
Vue.js and React are the go-to frameworks for beginners due to their simplicity and vast documentation. They offer a gentler learning curve while still being powerful enough for complex projects.
Absolutely! Frameworks like Tailwind CSS are perfect partners for modern JavaScript frontend frameworks, offering design consistency and flexibility through utility classes.
Ensuring accessibility is crucial for creating inclusive and user-friendly web experiences. Consider exploring frameworks like Angular, which provide robust tools and features for implementing accessibility best practices, including keyboard navigation and semantic HTML.
If you're looking to develop mobile applications, frameworks like React Native and Flutter offer efficient cross-platform development, allowing you to build native-like apps for both iOS and Android platforms with a focus on mobile-first design.
Staying updated with the latest trends is essential in the ever-evolving frontend landscape. Explore emerging technologies like WebAssembly and Progressive Web Applications (PWAs) to stay ahead and create cutting-edge web experiences.
Performance optimization is crucial for delivering fast and responsive web applications. Dive into frameworks like Gatsby or Next.js, which prioritize performance and offer features like server-side rendering, static site generation, and efficient data flow management.
Remember, the frontend development journey is a continuous learning process. Stay curious, embrace new challenges, and keep expanding your skills to excel in the dynamic world of web development.
In 2025, front-end development continues to prioritize:
- Performance at the edge (via serverless and edge functions)
- Developer ergonomics (simpler tooling, better DX)
- Design system compatibility (especially with Tailwind)
- AI integrations (embedding LLMs and chat features)
- Low-code compatibility (easy integration with headless CMSs and no-code platforms)
Stay ahead by mastering frameworks that align with these macro trends.
The frontend landscape is brimming with possibilities in 2025. The key is to match your project requirements to the right framework. Do you need raw performance? Go with Solid.js or Svelte. Creating an SEO-rich e-commerce platform? Next.js has got you covered.
Want to stay ahead in this fast-moving tech space? Keep exploring new tools, learning best practices, and experimenting with emerging frameworks to refine your craft as a developer. Focus on understanding core concepts like state management, component systems, and event handling to build maintainable and scalable applications.